色彩表示在網頁設計中扮演著至關重要的角色,它不僅能夠吸引訪客的注意力,更能傳達心情與品牌形象。合理的色彩搭配可以提高用户體驗,增加網頁的可讀性。視障人士也會透過不同的色彩表示來感知網頁內容。因此,選擇合適的色彩表示對於構建一個功能性和美觀性兼備的網頁至關重要。
色彩的力量
早在語言和文字出現之前,色彩就已成為人類溝通的一種方式。它們無聲地傳達情感,激發表現力,並且能夠在瞬間捕獲我們的注意力。每一種色彩都有其獨特的故事,能夠觸動人心深處,引發共鳴。在這篇文章中,我們將探索色彩如何作為關鍵詞,巧妙地編織出一篇1000字的文章,同時利用HTML格式來呈現這些色彩的豐富含義。
色彩的協調與對比
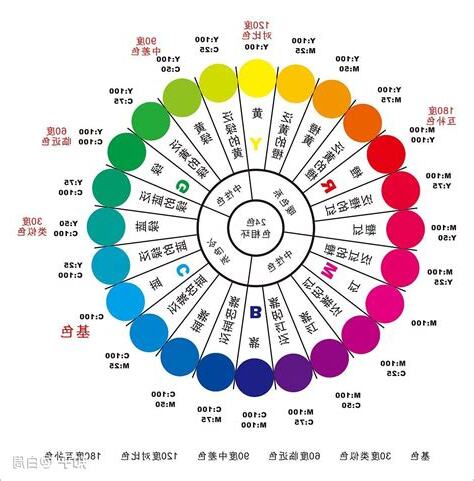
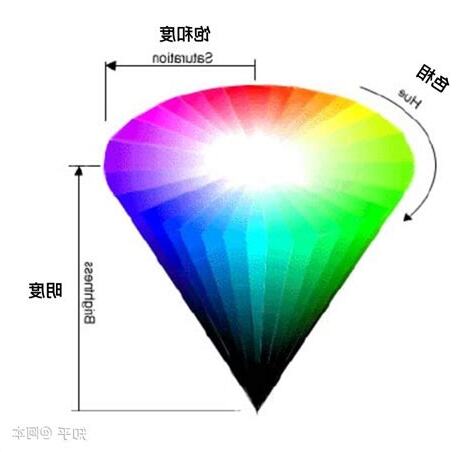
色彩三要素
色彩關係指的是色彩中的純度、色相、明度、冷暖關係之間的整體節奏對比關係。這些屬性相互影響,構成和諧或對立的組合。
清空 —
用色原理與畫出理想色彩的技巧
不同色相間的明度差別顯而易見,白色最淺,黑色最深,而綠色和天藍色、紅色和寶藍色則處於相近的明度之間。物體的色彩明度不僅與色相有關,還與物體表面結構特徵密切相關。表面粗糙的物體會因為漫反射作用使得色彩明度降低,而表面光滑的物體則會因為全反射作用而色彩明亮。色相、純度和明度是不可分割的要素,應用時必須同時考慮。高明度色彩往往給人以明朗、醒目、乾淨的感覺,中明度色彩則給人柔和、靜謐、雅緻之感,而低明度色彩則給人嚴肅、穩重、沉悶的印象。


色相是色彩的樣貌,區分色彩的主要依據,由原色、間色和複色構成。色系分為紅、橙、黃、綠、青、藍、紫,每種色系能變化出深淺不同的顏色,且能相互混合。同一色相的深淺變化構成色彩搭配,不同色相的色彩明度與純度不同。
色相的純度即顏色的純淨程度,三原色為純度最高,不摻雜白色或黑色。高純度色彩鮮豔、突出,常用於主色;低純度色彩作為襯託,顯得樸素、温和。不同色相的顏色明度不同。

明度是色彩的明亮程度,同一色相在不同光照下有明暗差別,加黑或白會影響明度。明度越低接近黑色,越高接近白色。同一色相有不同明度,不同色相的顏色明度也不同。
清空 —
用色原理與畫出理想色彩的技巧
不同色相間的明度差別顯而易見,白色最淺,黑色最深,而綠色和天藍色、紅色和寶藍色則處於相近的明度之間。物體的色彩明度不僅與色相有關,還與物體表面結構特徵密切相關。表面粗糙的物體會因為漫反射作用使得色彩明度降低,而表面光滑的物體則會因為全反射作用而色彩明亮。色相、純度和明度是不可分割的要素,應用時必須同時考慮。高明度色彩往往給人以明朗、醒目、乾淨的感覺,中明度色彩則給人柔和、靜謐、雅緻之感,而低明度色彩則給人嚴肅、穩重、沉悶的印象。
冷暖色調的區別是相對而言的,並非所有色彩都有絕對的冷暖屬性。即使在同為暖色的紅色系中,深紅與橘紅也會有所不同。深紅相對冷,而橘紅則較暖。當我們觀察物體的色彩時,會基於經驗和聯想將某些顏色歸為冷色或暖色。這些區分是基於物理、生理和心理等多方面因素的綜合結果。因此,色彩的冷暖特性是一個相對的概念,需要在比較中確定。暖色系顏色通常給人活潑、興奮、陽光、温暖和熱情的感覺,並且在視覺上具有膨脹性和迫近感。
如何畫出理想的色彩

要解決色彩應用上的問題,必須首先理解色彩的色相、純度、明度和冷暖關係,並且熟練掌握這幾個方面的相互
提升色彩純度的方法與技巧
要提升色彩的純度,可以在不改變色相的前提下,通過減少色彩中的雜色來實現。以下是一些具體的方法:
色相(Hue)
色相是指色彩的基本特性,即我們通常所説的色彩名稱,如紅色、橙色、黃色等。孟賽爾用0到10的數字來表示色相,其中0代表紅色,5.5代表綠色,10代表藍色。之間的數字則用來表示不同的間色,如3代表黃色,8代表紫色等。


延伸閲讀…
| 適當加入黑色 | 減少白色 | 添加低明度灰色 | 添加低明度有彩色 |
| 降低明度的同時降低暖度 | 降低明度的同時降低暖度 | 降低明度的同時降低暖度 | 降低明度的同時降低暖度 |
降低色彩的暖度
通過添加白色或減少黑色來降低色彩的暖度,以提高純度。

| 孟賽爾顏色系統
孟賽爾顏色系統(Munsell Color System)是由美國藝術家兼色彩調配師艾伯特·孟賽爾(Albert Munsell)於1912年首次發表的。這套系統旨在通過數字化描述顏色的三個基本屬性:色相(Hue)、亮度值(Value)和飽和度(Chroma),從而準確地定義和交流任何顏色。 色相(Hue)色相是指色彩的基本特性,即我們通常所説的色彩名稱,如紅色、橙色、黃色等。孟賽爾用0到10的數字來表示色相,其中0代表紅色,5.5代表綠色,10代表藍色。之間的數字則用來表示不同的間色,如3代表黃色,8代表紫色等。
亮度值(Value)亮度值是指顏色的明暗程度,從0(黑色)到10(白色)。5是中間值,表示平均明暗度。在孟賽爾系統中,亮度值7-9的顏色通常稱為中間色。 飽和度(Chroma)飽和度是指色彩的濃度或純度,從0(飽和度最低的灰色)到20(飽和度最高的鮮色)。數字越大,顏色的純度和鮮豔度越高。
總之,孟賽爾顏色號代碼 |
