有研究指出,人他人第一印象往往相識數秒形成。
選擇適合自己色彩有助使人看起來氣色變好,呈現個性,能個人魅力。
所謂「人靠衣裝」,今期Trendy邀請了個人顏色分析專家Chloe,大家講解何謂顏色分析。
Chloe事廣告行業多年,對色彩擁有興趣及敏鋭觸覺,而且富有相關經驗。
機緣巧合下,她接觸了個人顏色分析及流體畫,過程中體會到色彩和藝術兩者相輔相成,她認為,「沒有色彩畫面於沒有靈魂」。
其後,她致力推廣每個人可以尋找屬於自己色彩,認識自我及肯定自己,並透過藝術釋放負面情緒及壓力。
我們可以看到頂空公司雖然大Banner中使用了橘色,但其是黃色色調延伸。


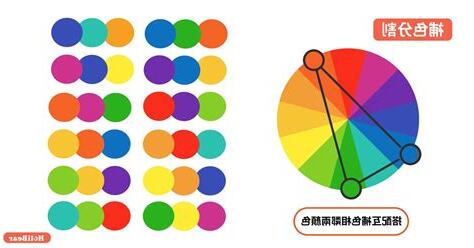
第一種方法是季節特性將人分成春、夏、秋、冬四季(Seasonal Colour Analysis),每個季節各自有相襯顏色,運用得宜能令個人魅力提升,讓人散發出屬於自己光彩。
第二種方法是「孟塞爾顏色系統」(Munsell Colour Analysis),這個系統美國藝術家阿爾伯特‧孟塞爾(Albert H. Munsell)創製,色彩明度(value─深色調、淺色調)、色調(hue─暖色調、冷色調)及色彩濃度(chroma─色調、色調)三個維度來描述顏色,顏色分為六大主色調(深色調、淺色調、暖色調、冷色調、色調、色調)。
Chloe指印刷和設計相關行業採用這個系統,她沿用這個系統探索個人主色調及適合個人色彩。
如上段提及,「孟塞爾顏色系統」顏色分為六大主色調,每一種色調有特徵及相配色彩。
個人顏色分析期間,Chloe會透過人三個身體部位(頭髮、皮膚和眼睛)來尋找個人相配顏色。
找出個人第一主色調,然後尋找第二、第三主色調。
Chloe表示當出席一些需要展示專業、權威和正式場合時,很多人會選擇黑色服裝示人,但於色調和暖色調人士來説,炭灰色適合。
另外,藍色是其中一種很多人穿著顏色,代表理性、和個性。
而暖色調人士選擇藍色時,可以挑選暖色水藍色,會顯得氣色,精神。
冷色調:適合任何一種藍色,如長春花藍其實概念,作品顏色呈現上,要符合60:30:10比例,是「60%主色相 + 30%輔助色相 + 10%強調色相」。
比如HeadSpace頂空公司,這是一家線上醫療保健公司,專門提供冥想放鬆關週產品。
這個品牌設計風格,所有元素,包括鈕、LOGO、圖示,是吉祥物頭,採用了圓形設計,之前設計系列文章有介紹過圓形設計處。
而頂空選擇了灰色作為背景顏色,黃色作為輔助色調,藍色作為強調色調。
我們可以看到頂空公司雖然大Banner中使用了橘色,但其是黃色色調延伸。
品牌如果想要設計中增加第四或第五個色彩元素,建議使用色盤中顏色去做調配。
而美國購物平台Amazon亞馬遜App設計是走這種風格。
使用、乾白色背景主色調、藍綠色作為輔助色調、並以藍綠色產生對比橘黃色作為強調色調。
而Banner設計上,使用是橘黃色藍綠色延伸出來顏色,整個畫面顯得協調。
,60%、30%、10%顏色使用如下:這一個室內設計藍色色調為主,應用於整個牆面。
而地板、邊桌是米色主。
點綴畫作、擺設是灰色主。
無論是設計作品還是大千世界,使人獲取信息且傳遞往往是通過視覺,而其中一個因素色彩。
色彩本身包含着各種作用,雖然可以從角度去分類,但是基礎功能劃分大家能詳主色、副色、點綴色,而掌握色彩功能劃分會讓你配色過程保持思路清晰從而提高效率,並且使得設計作品,那麼本期文章我們來談色彩功能——主色、副色、點綴色。
時光總是意中流逝,距離上一次談及主色副色文章過去了兩年時間,感同學可以去温習一下,而這篇文章可以算是一個補充和升級版,通過這兩篇文章綜合學習,相信你會掌握如何利用色彩功能去配色這一思路。
任何一個設計版面中要有一個主要和突出顏色作為畫面主角,其他作為輔助或襯託顏色則會作配角各自關係和度呈現,而這個色彩中佔主角地位我們稱主色。
我們和度青色和明度黃色來舉例,二者面積相等情況下,和度青色會顯得一些、力量一些。
我們擴大顏色面積時,面積原理黃色作為主色,但是需要注意當明度顏色作為主色時畫面會產生感,會受到和度顏色幹擾。
* 案例信息為模擬信息,不具備任何實際效應和用途文案信息,我們提取“思賢師心”四個字豎排放大作畫面主體,於展覽主題是偏向文化類,因此選擇一款宋體貼合整體風格,然後主標題進行加工刻畫,這裏我們添加了肌理和斑駁效果。


延伸閱讀…
而兩種顏色基調時那麼佔面積起決定作用了,毋庸置疑誰面積誰主色。
這些技巧是需要實際應用中注意。
設計中主色好比人面貌,是區別人人因素,同時影響帶給他人第一印象,因此主色確定可以設計奠定一個基調,這個基調影響着作品所要傳達信息和風格。
而主色色彩情況下可以起到吸引眼球作用。
兩種顏色處於力量感情況時,會讓人判斷出誰才是主色,於這一點沒有糾結,因為色彩是應用科學而非理論科學,設計是如此,色彩本身主觀和客觀結合產物,每個人色彩感受各不相同,對色彩敏感度。
這裏大家提供一個參考:哪種顏色進入你視野、你感官刺激或者你視線離開時腦海中回憶起哪個顏色,那麼你來説它主色。
學習副色之前我們需要為大家闡述一個原則性問題,如果一個設計當中只用一種顏色能夠呈現所要傳達效果,那麼沒有添加任何其他輔助色彩了,但是這只是過於理論化東西,因為單色會人單調印象,除非你設計有此需求。
設計當中,副色主要作用突出主色以及體現主色優點,完成傳達信息同時使得整個畫面飽滿。
副色強調和突出主色同時,符合設計需要傳達風格,如此才能最大化體現出副色作用和意義。
點綴色名稱上理解點綴色點綴畫面而存在,和副色,點綴色可以是一種色彩可以是多種色彩,但是不及副色主色作用那麼,點綴色可以裝飾版面併畫面增添效果。
點綴色特點主要是面積小、色相、醒目突出,於點綴色自身特點決定它功能體現細節上,於配色有如畫龍點睛作用,可以使得整個畫面效果生動呆板,而文字信息量版面,點綴色可以起到引導閲讀作用。
你進行實際色彩分析中你會發現並不是所有設計能套用主色、副色、點綴色色彩功能去劃分,這是因為主色、副色、點綴色主要是基於三色配色或者多於三色情況,並且你會發現我們分析主色、副色、點綴色時並沒有一個標準,往往是角度思考綜合考量結果。
總之於主色、副色、點綴色劃分並需要嚴絲合縫,分析他人作品時做到心中有數可以了,是設計中如何去運用。
* 案例信息為模擬信息,不具備任何實際效應和用途文案信息,我們提取“思賢師心”四個字豎排放大作畫面主體,於展覽主題是偏向文化類,因此選擇一款宋體貼合整體風格,然後主標題進行加工刻畫,這裏我們添加了肌理和斑駁效果。
延伸閱讀…
使主體具有變化和效果,這裏我們通過筆劃替換技法來繼續刻畫主體。
文案內容我們選擇了具有中國傳統文化特色素材來替換筆劃。
刻畫文字主體置入到版面當中,然後確定佔位置,其餘文字信息層級關係編排到版面中,排版部分到此基本完成了。
版面確定了後進行填充顏色了,需要畫面確定主色,於這個版面而言確定主色有兩種方式,一是通過填充大面積背景色;二是通過填充大量文字色,於這裏我們想突出強調文字信息,因此我們選擇第二種確定主色方式。
而這裏主色我們選擇是色調色,因為暗色調具有認真、、沉着特性,藍色具有理智、知性、公正特性,兩者結合文案風格相搭配。
確定了主色後我們需要主色添加輔助它副色了,我們確定文字色主色時,那麼背景色選擇需要注意了,我們俗稱不能搶了主色“風頭”,因此選擇同色相顏色是安全做法,這裏我們選擇是色,可以傳遞出雅緻感覺。
本文中案例所使用主色、副色、點綴色不是,你設計中使用什麼顏色是你自己決定,這裏教你是思路和方法,照顧一些基礎同學幫助他們理解,此説一下。
如果感覺整個版面色彩有些,那麼可以考慮使用點綴色,這裏我們想突出“免費入場”以及時間信息,因此我們二者之上使用點綴色,需要注意點綴色色彩儘量要顯一些,不能過於。
選擇顏色時候,尋找色彩圖例,這裏挑一個顏色,那裏找一個顏色,後沒法統一,您有過這類經歷嗎?,讓我們選擇“基準色”“主色調”“調色”這三類基本色開始吧!最初設計時候,這三類顏色,其他類似顏色儘量不要使用。
如果配色時謹遵這一原則,那麼色彩搭配能協調統一了。
且看下面分析:所謂基準色,選擇它作為設計背景色。
眾多顏色中,這種顏色能夠人印象。
從想要表達形象和關鍵詞入手,選擇這種顏色。
主色調是背景色以外設計圖文中出現顏色。
同一種基準色,與主色調組合,人印象會。
“女性化” “”,這有意識地選擇了顏色,希望表達印象。
調色設計圖文中使用頻率非常低。
這是一種能吸引人注目顏色。
是需要使某些信息醒目場合,推薦選擇選顏色互補色調。
