「六角形怎麼畫」是一個受到448,989次閲讀的文章,它是由50位作者共同創作的。六角形是一種多邊形,具有六條邊和六個角。它在自然界中出現在許多地方,如苯和石墨的分子結構、龜殼、蜂巢等。六角形具有特殊的內角和外角度數,並且當它內接於一個圓時,六角形的對角線等於圓的直徑。中國古代有著「週三徑一」的説法,關於圓周和直徑的關係,可以視為採用。」
如何畫一個正六邊形
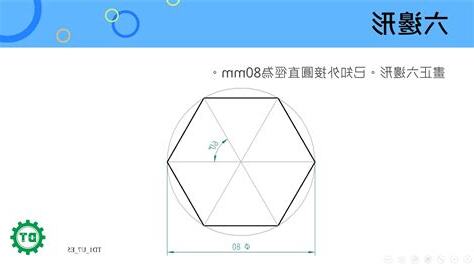
使用圓規和鉛筆
- 將一端固定的圓規開到你想要畫的正六邊形的邊長。
- 將圓規的另一端放在紙張的起始位置,並在不動手的情況下畫一個完整的圓。
- 移動圓規的尖端到剛才畫的圓的邊緣,但不更改圓規的角度。
- 用鉛筆在圓的邊緣做一個小標記,這樣稍後可以擦除。
- 重複上述步驟,用圓規畫出第二個圓。
- 將兩個圓的外接六邊形連接起來,你就得到了一個正六邊形。
這種方法利用了正六邊形的特徵——它的內角和是720°,每隻內角120°。正六邊形是能夠密鋪平面的三種正多邊形之一,其他兩種是等邊三角形和正方形。


“`
六角形怎麼畫?這是一個常見的問題。畫六角形有許多方法,下面將介紹其中一種簡單的方法。

<svg width="200" height="200">
<circle cx="100" cy="100" r="80" stroke="black" fill="transparent" />
</svg>
接下來,我們畫出六個等長的直線,連接圓上的六個點。使用畫線的HTML代碼:
<svg width="200" height="200">
<circle cx="100" cy="100" r="80" stroke="black" fill="transparent" />
<line x1="20" y1="100" x2="180" y2="100" stroke="black" />
<line x1="50" y1="30" x2="150" y2="170" stroke="black" />
<line x1="150" y1="30" x2="50" y2="170" stroke="black" />
<line x1="20" y1="100" x2="180" y2="100" stroke="black" />
<line x1="50" y1="30" x2="150" y2="170" stroke="black" />
<line x1="150" y1="30" x2="50" y2="170" stroke="black" />
</svg>
完成這些步驟後,您就成功地畫出了一個六角形!您可以根據需要調整圓的大小和直線的位置。
方法二:使用CSS的transform屬性
如果您不想使用SVG,也可以使用CSS的transform屬性來畫出六角形。
<div class="hexagon"></div>
然後,在CSS中使用transform屬性設置旋轉角度和縮放比例:
.hexagon {
width: 100px;
height: 100px;
position: relative;
transform: rotate(30deg) scale(1.155);
background: transparent;
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
這樣,您就完成了使用CSS的方法來畫六角形!
